[Docker] Docker로 서버 구축(feat. node.js, 귀여운 도커템)

왜 Docker로 서버를 만들어야 하는가.
실제 서비스 중인 서버를 운용하고 있다면 그 서버를 실수로라도 날리는 위험은 절대로 있어서는 안될 것입니다. 서버를 구축하는데 있어서 '안정성'은 굉장히 중요한 요소입니다. 도커를 이용하면 서버를 날리는 실수는 있을 수 없는 지독한 서버를 구축할 수 있습니다. 또, 도커는 리눅스 컨테이너 방식과 다르게 일련의 기능을 완전히 독립된 소프트웨어 환경에서 동작하게 됩니다. 그래서 OS자원을 그대로 사용하므로 하이퍼 바이저가 가상환경을 위해 가상의 커널을 만드는 오버헤드가 거의 없다는 장점을 가지고 있습니다. 완벽하게 구성한 세팅을 그대로 이미지화 할 수 있고, 해당 이미지는 도커 위에서 완벽히 동일하게 동작하는 걸 보장합니다. 해당 이미지로 컨테이너를 제작하게 되면, 정말 빠르게 새로운 컨테이너가 생성됩니다.
Node.js
Node.js는 구글에서크롬에 사용하려고 제작한 오픈소스 자바스크립트 기반 런타임입니다. Java 언어가 모든 OS 운영체제에서 Virtual Machine 환경 안에서 Runtime 이 구동 되듯이 Node.JS 는 웹브라우저에 종속적인 자바스크립트에서 외부에서 실행할 수 있는 Runtime 환경을 Chrome V8 엔진을 제공하여 여러 OS 환경에서 실행할 수 있는 환경을 제공하게 됩니다. Node.js는 단일 스레드, 비동기 방식, 이벤트 루프 사용, Nodejs 모듈 관리 프로그램 NPM 등의 장점으로 웹서버 개발에 특히 많이 사용되고 있습니다.
Docker에 관련된 것은 이전 포스팅 참고
2020/06/24 - [SW개발/Framework Library] - [Docker] Docker는 무엇인가(Environment Disparity)
2020/06/26 - [SW개발/Framework Library] - [Docker] 윈도우에 도커 설치(Docker Toolbox)
2020/06/26 - [SW개발/Framework Library] - [Docker] Windows Docker와 Virtual Box
Dockerizing a NodeJS
1. Node JS 로컬 컴퓨터에 설치
먼저 node.js가 설치되어 있지 않다면 이곳에서 다운받아 설치 후, 테스트해주세요.(설치 후 재부팅)
폴더를 하나 생성하고, test.js라는 이름으로 파일을 하나 생성 후 다음 코드를 작성합니다.
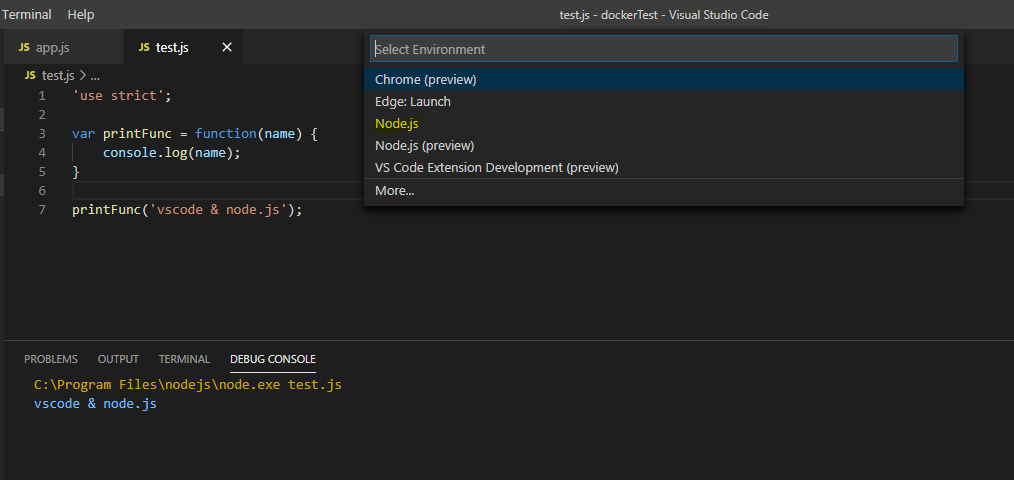
'use strict';
var printFunc = function(name) {
console.log(name);
}
printFunc('vscode & node.js');

F5를 눌러 실행시켜주면 다음과 같은 화면이 뜨는데 Node.js를 눌러 실행시켜주면 됩니다.
정상 작동이 되면 node.js 개발환경이 마련된 것입니다.
2. app.js 작성
const express = require('express');
const app = express()
app.get('/', (req, res) => res.send('Hello World'));
app.listen(3000, () => {
console.log('My REST API running on port 3000!');
})작성 후, 터미널에서 해당 폴더로 이동 후 명령어를 입력. vs code일 경우 ctrl+`또는 TERMINAL 누르면 해당 폴더로 이동된 터미널 사용 가능.
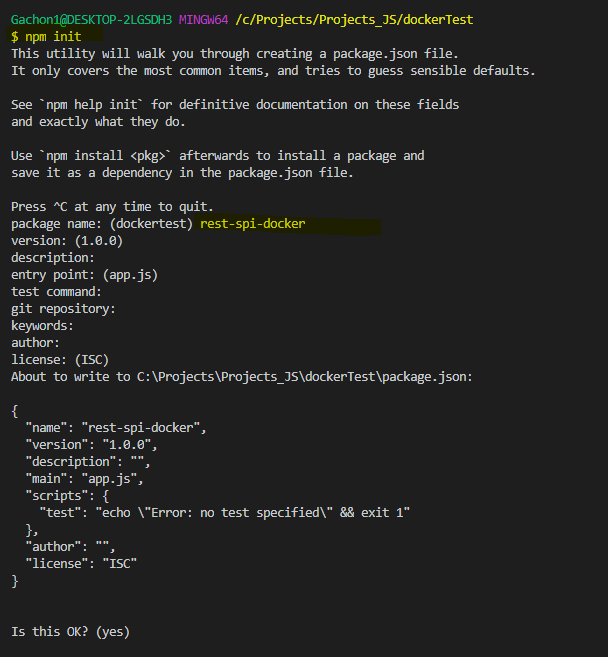
npm init
npm 초기화 명령어를 입력하고, 패키지명을 입력하라고 뜨면 원하는 패키지명을 입력하고 엔터를 클릭합니다. rest-api-docker로 지정하려고 했는데 오타네요^>^ 그리고 난 다음 계속 엔터.

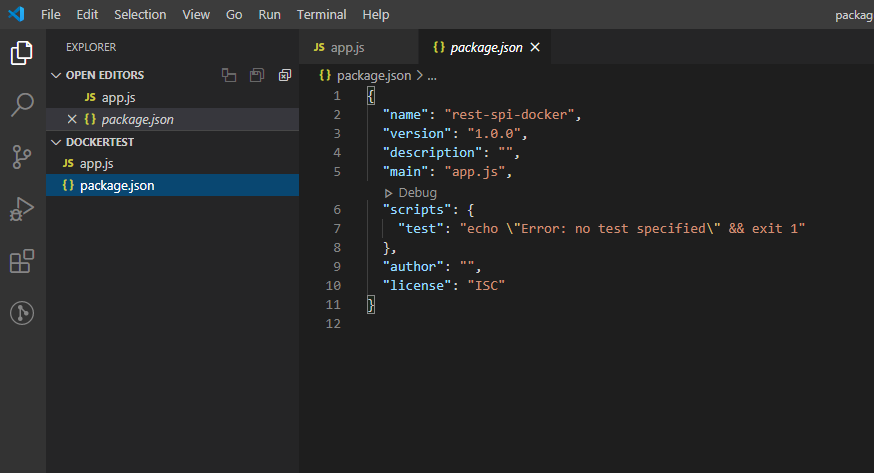
완료되면 패키지정보를 담고 있는 package.json 파일이 생성됩니다.
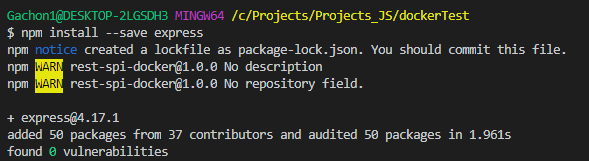
npm install --save express
그 다음, Express를 설치해줍니다.

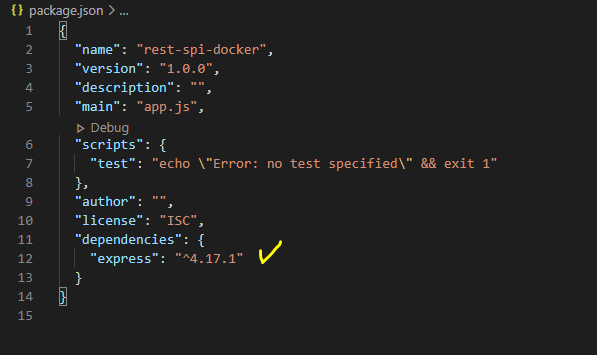
완료되면 package.json 파일에 express가 추가됩니다.

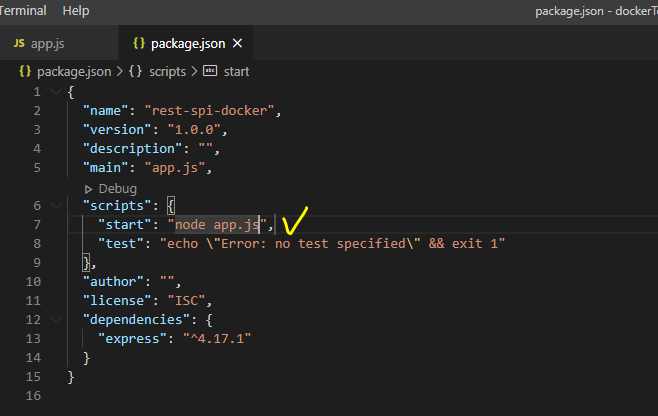
그리고시작 앱을 app.js로 지정해 주고,
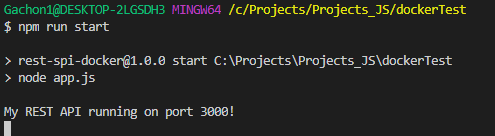
npm run start
실행..! npm run start

크롬 브라우저로 접속 후, localhost:3000 으로 들어가면, app.js 화면이 띄워지게 됩니다.

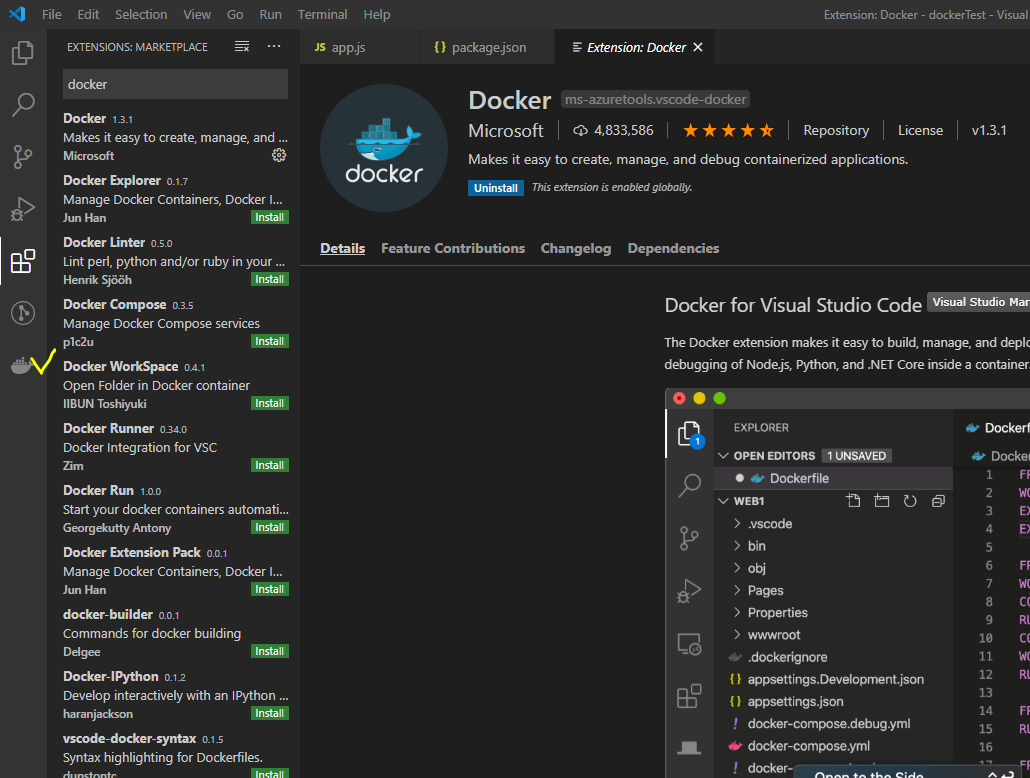
Extension에서 docker 검색해서 Docker 플러그인을 설치해줍니다.
3. Dockerfile 생성 및 빌드

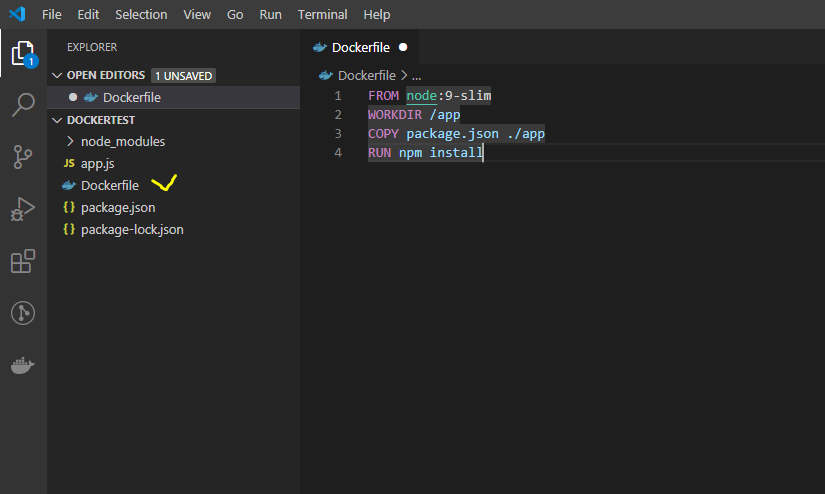
그리고 Dockerfile을 생성하고 다음과 같이 작성해 줍니다.
FROM node:12-alpine
WORKDIR /app
COPY package*.json /app
RUN npm install
COPY . /app
CMD [ "npm", "start" ]
EXPOSE 30001. Docker Hub에 있는 node:12-alpine 이미지 사용
2. 이미지 안에 애플리케이션 코드를 넣기 위한 디렉터리 생성. 애플리케이션의 작업 dir가 된다
3. node:12 이미지에 node.js와 npm은 설치되어 있으므로 npm바이너리로 앱 의존성만 설치
4. npm 설치 (RUN은 새로운 레이어 위에서 명령어를 실행 주로 패키지 설치용)
5. Docker 이미지 안에 앱의 소스코드를 넣기 위함
6. CMD는 도커가 실행될때 실행되는 명령어를 정의
7. 3000번 포트로 실행
이는 도커파일에 위 step들을 캐싱해놓는다고 생각하시면 됩니다. 애플리케이션을 수정하거나 rebuild할때마다 위 도커파일은 위 step들을 다시 진행하지 않게 해줍니다.
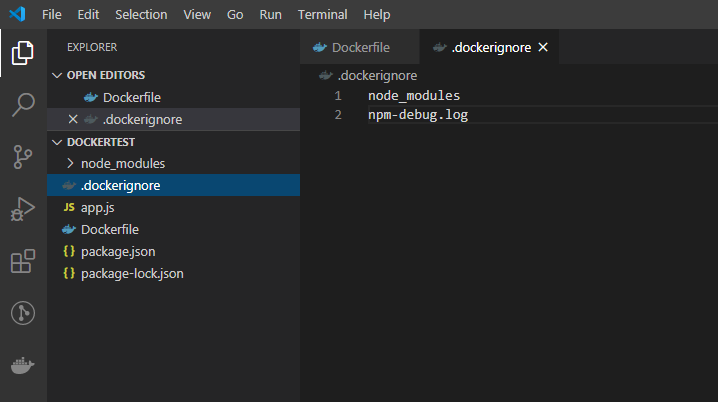
node_modules
npm-debug.log
빌드 전, .dockerignore파일 생성. Docker image의 파일 시스템의 node_modules 디렉터리가 현재 로컬 작업 디레터리의 node_modules 디렉터리로 덮어지지 않도록 하기 위함입니다.
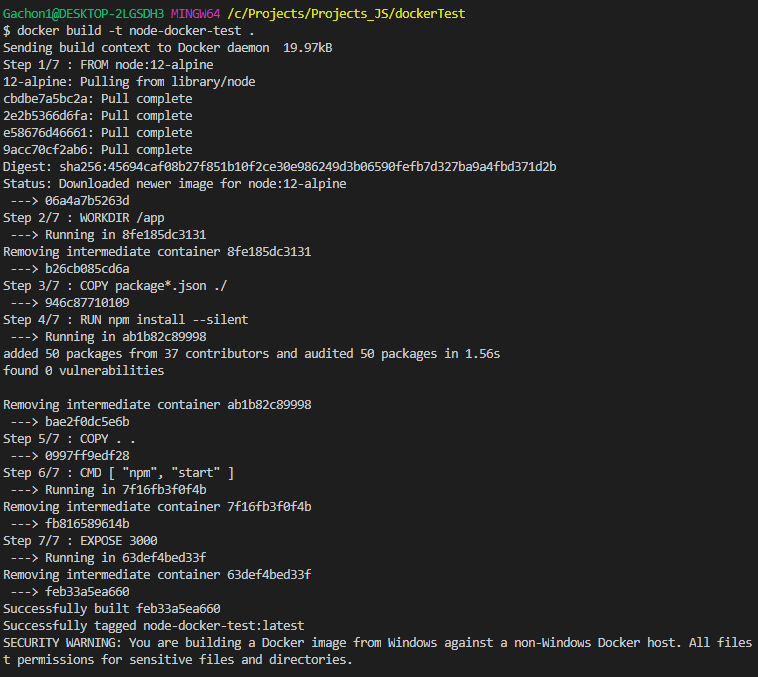
docker build -t node-docker-test .그리고 Container Image를 도커로 빌드..!

이때 도커가 실행되고 있어야하니, Docker QuickStart Terminal을 연 상태에서 빌드해주어야 합니다..!
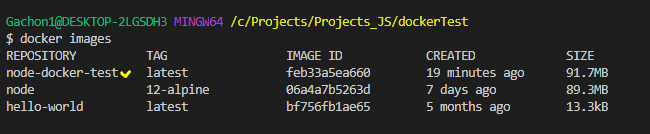
docker images
방금 빌드한 이미지 확인
4. 컨테이너 실행
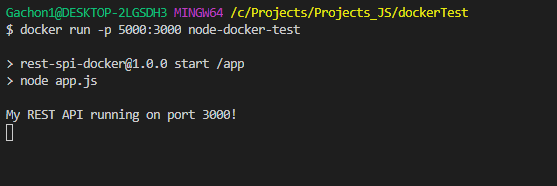
docker run -p 5000:3000 node-docker-test다음 명렁어로 Docker Container로 빌드된 image를 실행시킵니다.
host 포트 5000로 들어오는 트래픽을 container의 포트 3000으로 포워딩 시킵니다.

app.js에서 작성한 로그 My REST API running on port 3000! 문구와 함께 app.js가 실행되었다는 화면을 볼 수 있습니다.
※ Docker 컨테이너, 이미지 조회 삭제 명령어
docker ps // 실행중인 컨테이너 조회
docker ps -a // 중지중인 컨테이너까지 모두 조회
docker images // 이미지 조회
docker rm 컨테이너ID // 컨테이너 삭제, 중지된 것만 삭제가능
docker stop 컨테이너ID // 컨테이너 중지
docker rmi 이미지명 // 이미지 삭제
docker start 컨테이너ID // 컨테이너 시작
docker restart 컨테이너ID // 컨테이너 재부팅
docker attatch 컨테이너ID // 실행 중인 컨테이너에 접속
귀여운 도커템, 도커 각티슈 케이스
그리고 도커를 너무너무 사랑하는 개발자로써 짱 귀여운 성덕템을 득템했다.

바로 도커 컨테이너 모양의 각티슈 케이스!!!

옆모습도 이렇게 컨테이너 모양으로 되있어서
짱짱 귀엽다. 가끔 다른 개발자 분들이 도커 후드 같은거 입고 다니는거 보면 부럽다고 생각했는데
나도 드디어 개발자템 생긴 것 같아서 뿌듯하다


인테리어에 신경을 쓰는 편이라
너무 개발자 스러운 아이템은 좀 부담스러웠는데 어디에 놓아도 작업공간이랑 잘 어울린다


코딩하면서 앞에서 뭐 먹는 일이 많은데
키보드 옆에 두면서 사용중이다 ㅎㅎ
그레이 색상도 귀엽던데 친구들한테도 마구 뿌리고 싶은 귀여운 비주얼..
구매처는 여기!!
https://incatos.shop/surl/P/11
도커 컨테이너 각티슈 휴지 케이스 티슈커버 사각 아크릴 각티슈 커버 - 푸르가즘
교환 및 반품 주소 - 교환 및 반품이 가능한 경우 - 계약내용에 관한 서면을 받은 날부터 7일. 단, 그 서면을 받은 때보다 재화등의 공급이 늦게 이루어진 경우에는 재화등을 공급받거나
incatos.shop

회색두 넘 기엽따.. 개발자 친구 집들이 선물로 딱일 듯 하다
References
Docker-izing a NodeJS ExpressJS API - Tutorial
'SW 개발' 카테고리의 다른 글
| [알고리즘] 순열, 조합, 그래프 표현 _ 파이썬 (2) | 2020.09.03 |
|---|---|
| [NodeJS] 자바스크립트 비동기 연산을 다루는 Promise (0) | 2020.08.26 |
| [Docker] Windows Docker와 Virtual Box (0) | 2020.06.26 |
| [Docker] Docker Environment Disparity (1) | 2020.06.24 |
| [Android] 핸들러, 스레드, 병렬처리, 동기화 왜 필요할까 (0) | 2020.06.02 |
소중한 공감 감사합니다